티스토리를 떠나 구글 블로그스팟으로 이동하신 분들을 위해 파비콘 만드는 방법에 대해 설명드려보겠습니다. 블로그스팟이 아니더라도 파비콘을 만드는 방법을 알아두시면, 블로그가 인터넷에 노출될 때 훨씬 신뢰를 얻을 수 있는 느낌이 강하기 때문에 아무것도 아니라고 생각이 들 수 있지만 알아두는게 좋다고 생각합니다.
아래에서 블로그스팟 파비콘 만드는 방법에 대해 자세히 설명드리겠습니다.
파비콘이란?

파비콘은 웹사이트의 아이콘으로, 브라우저의 탭이나 북마크에 표시되는 작은 이미지 표시입니다. 파비콘은 주로 웹사이트의 브랜드를 강화 시켜주고, 사용자의 이목을 끌어주며, 신뢰도를 높여주는 역할을 합니다.
내가 원하는 파비콘 디자인 먼저 만들어두기
파비콘을 만드려면 먼저 파비콘으로 변환할 디자인 파일이 있습니다. 복잡한게 싫고 간단하게 만드시길 원하는 분들은 파워포인트를 통해서도 쉽게 만들 수 있습니다. 그게 아니라면, 미리캔버스라는 웹사이트를 활용해도 쉽게 만들 수 있습니다. 아래에서 간략히 미리캔버스를 통해 디자인 파일을 만들어 보겠습니다.

미리캔버스에 간단한 과정을 거쳐 회원가입, 로그인을 한 다음 바로 시작하기를 클릭합니다.

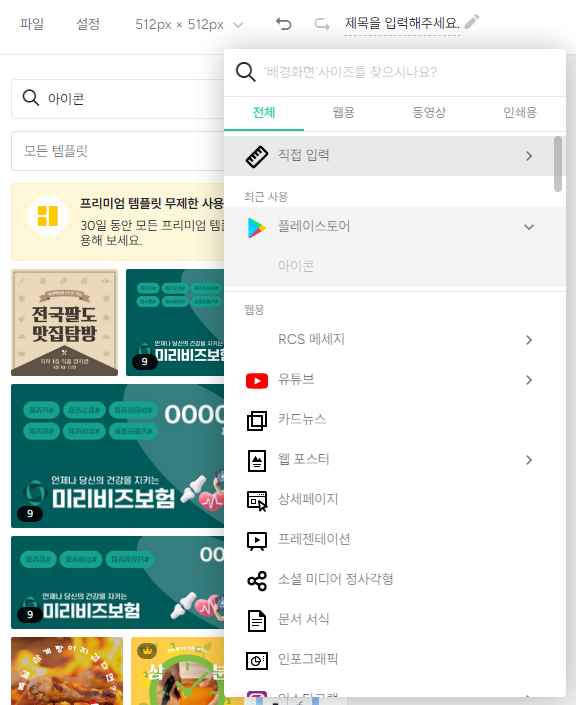
왼쪽, 좌측화면에 사이즈 설정을 직접 하시거나 ‘아이콘’이라는 단어 검색을 하면 512px X 512px로 화면이 세팅되게 됩니다. 파비콘은 복잡해도 검색할때 자세히 보이지 않으니 단순하고 크게 만드는 것이 좋습니다.

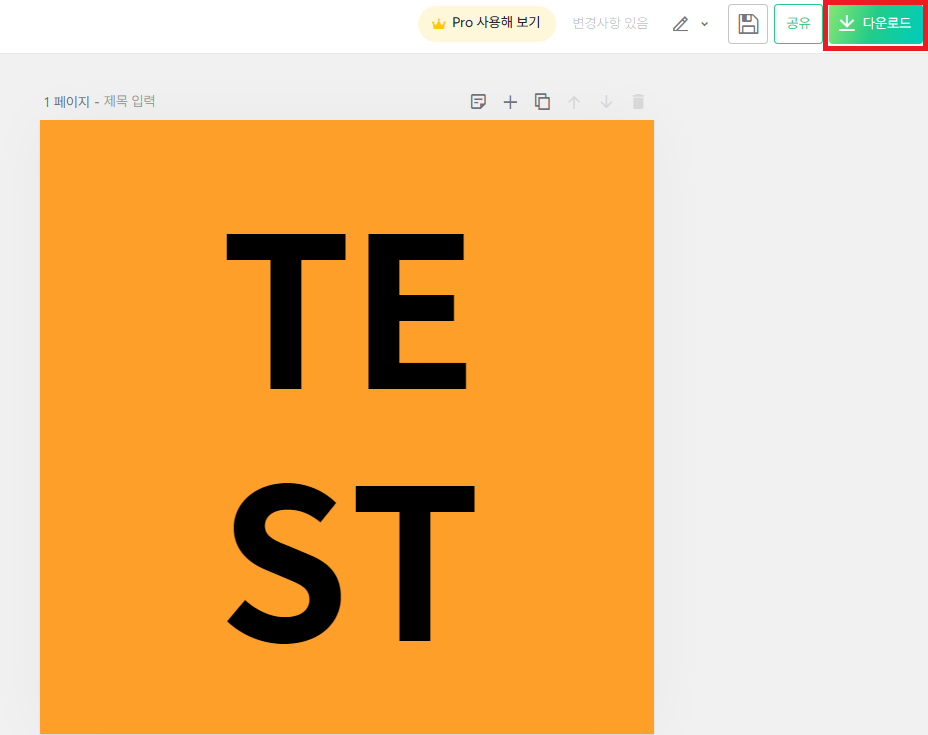
저는 아주 심플하게 테스트로 배경색은 주황색으로 설정하고 글자고 TEST로 입혀보았습니다.
이렇게 생성된 파일은 우측 상단에 있는 다운로드 버튼을 클릭해서 다운 받으실 수 있습니다.
이 때, Png파일로 다운 받으셔야 조금 더 깔끔한 파비콘을 만드실 수 있으니 참고해주시기바랍니다.
파비콘 생성 사이트에서 파일 변환하기
이렇게 만들어진 내 디자인 파일을 파비콘으로 바꿔주는 변환 사이트로 이동을 해서 블로그스팟에 업로드하는 방법에 대해 설명드리겠습니다.

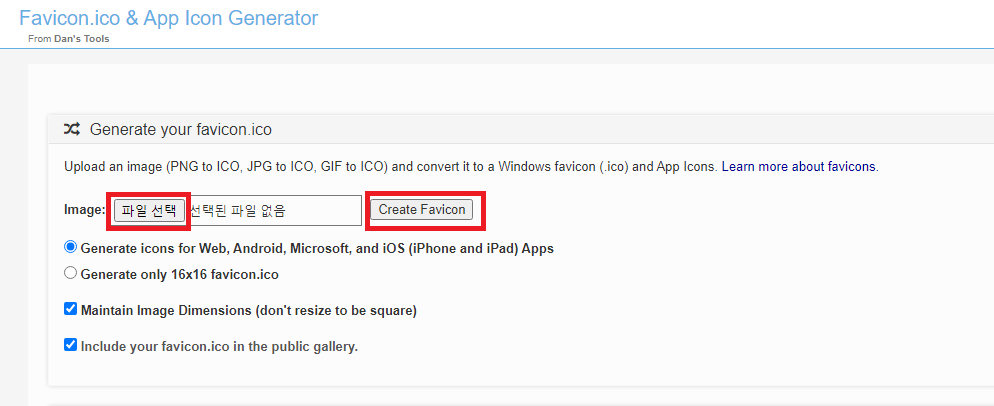
사이트로 이동하시면 Image부분에 ‘파일선택’을 클릭하셔서 아까 만들어 둔 이미지 파일을 선택해줍니다. 이후, Create Favicon을 클릭하시면됩니다.
그런데, 여기서 나는 그냥 여러 버전(안드로이드, 웹, IOS)에 맞는 다양한 종류의 Favicon으로 생성할 필요 없이 딱 1개의 파비콘을 생성할 계획이신 분은 ‘Generate only 16×16 favicon.ico’를 누른 다음 Create Favicon을 하시면 됩니다.

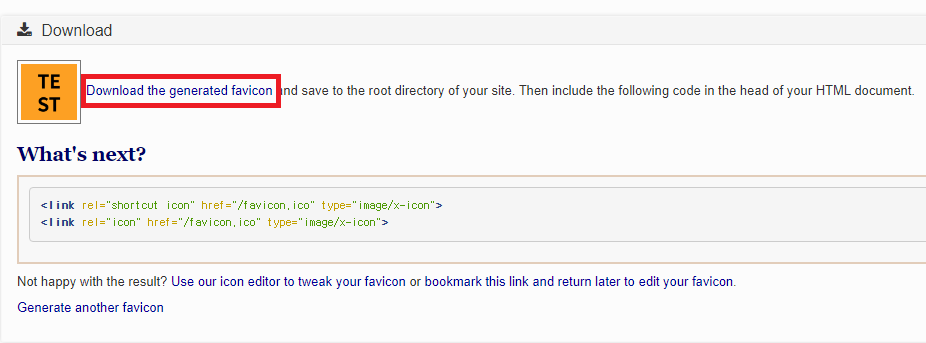
그 다음, Download the generated favicon을 클릭해서 만들어진 파비콘을 내 컴퓨터에 저장해주면
블로그스팟에 등록할 준비는 모두 완료된 것 입니다.
블로그스팟으로 이동해서 파비콘 삽입하기
이제 만들어진 파비콘을 블로그스팟에서 적용시켜보겠습니다.

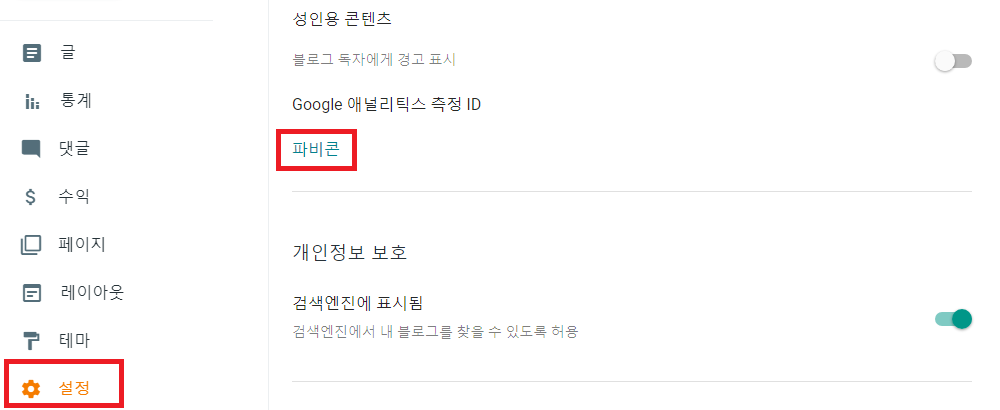
파비콘을 변경할 블로그스팟으로 이동해서 설정 -> 파비콘을 클릭해줍니다.

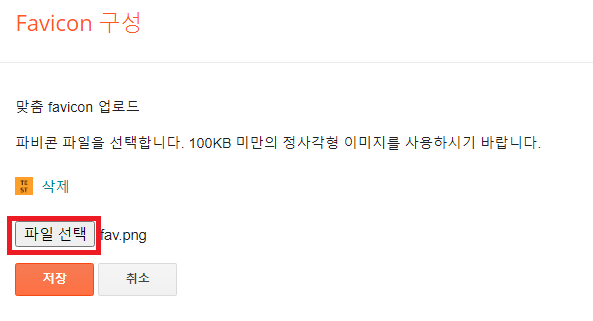
파비콘 구성 창으로 접속하면, 파일 선택을 눌러서 아까 만들어준 Favicon 파일을 선택해주면 이미지가 자동으로 뜨게됩니다.
이상이 없으시면 여기서 저장을 눌러주시고 마무리하면 됩니다.
파비콘은 바로 적용되지 않고, 약간의 시간이 걸려야 웹 상에서 노출이 되니 바로 바뀌지 않는다고 해서 너무 걱정하실 필요 없습니다.
이상으로 제작한 파비콘을 블로그스팟에서 적용하는 방법에 대해 알아보았습니다. 블로그 제작에 도움이 되셨길 바라며 이상으로 포스팅을 마치겠습니다.
블로그스팟 하위도메인을 입히는 방법, 10분만에 따라하기!
워드프레스 가장 쉽고, 저렴하게 시작하는 방법! (0단계, 준비)